權愛實
Kwon AE-sil
권애실


Contents
- 01. 펀더풀 - funderful
- Web, App design
- 02. 띵스 - things
- Web, App design
- 03. etc
- Web, App design ,Offline event

Im
AE-SIL
Kwon Ae sil

Skills
Thinking
디자인이란 소비자에게 심미적으로 보이며 누구에게나 편리해야 한다. 그리고 무엇보다 중요한 것은 의미를 전달할 수 있는 소통이어야 한다.
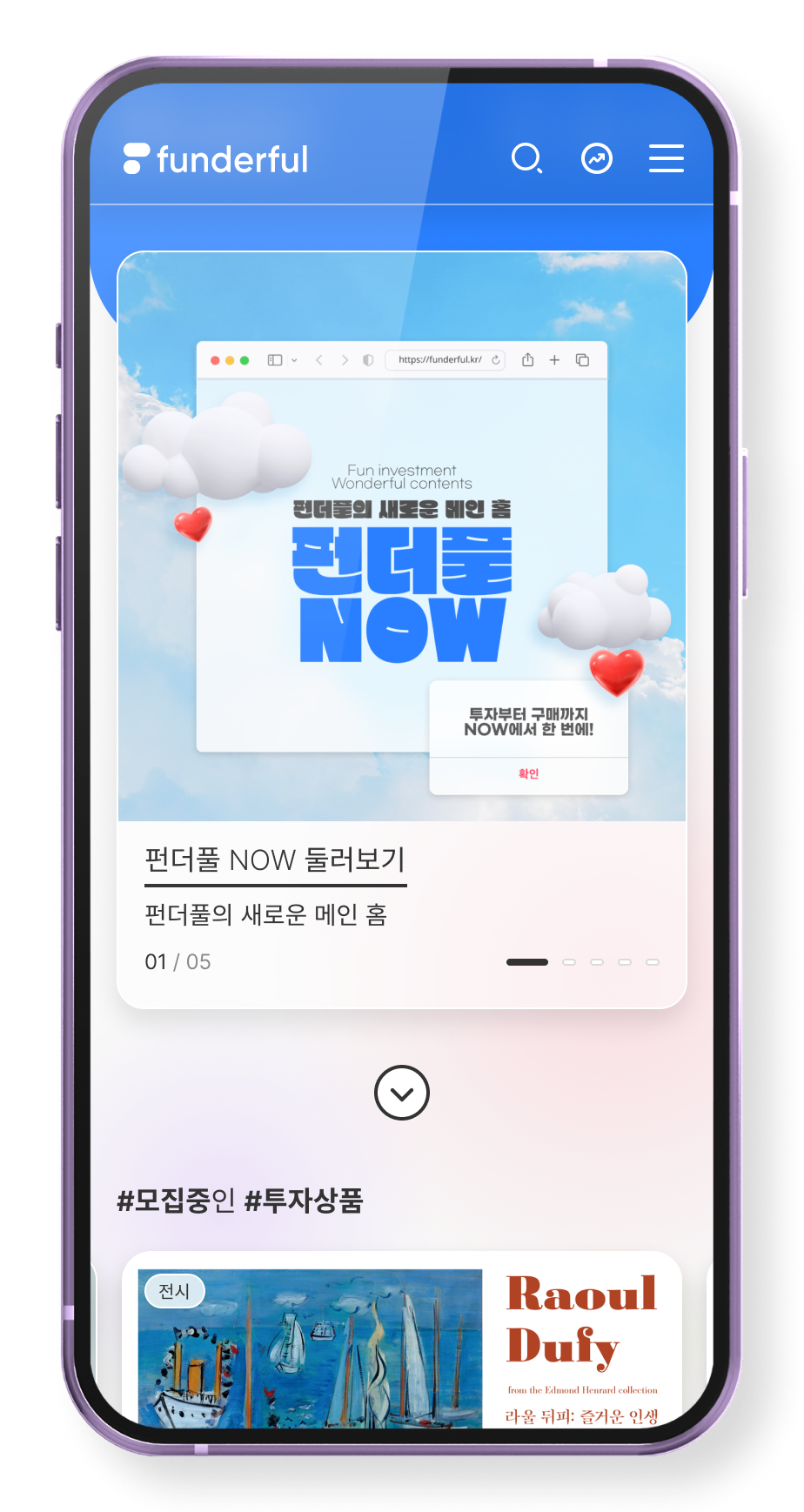
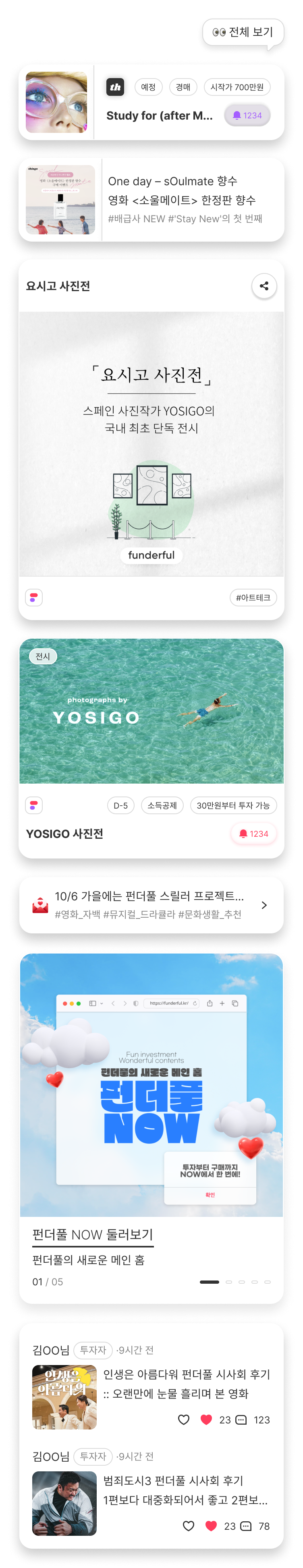
01.
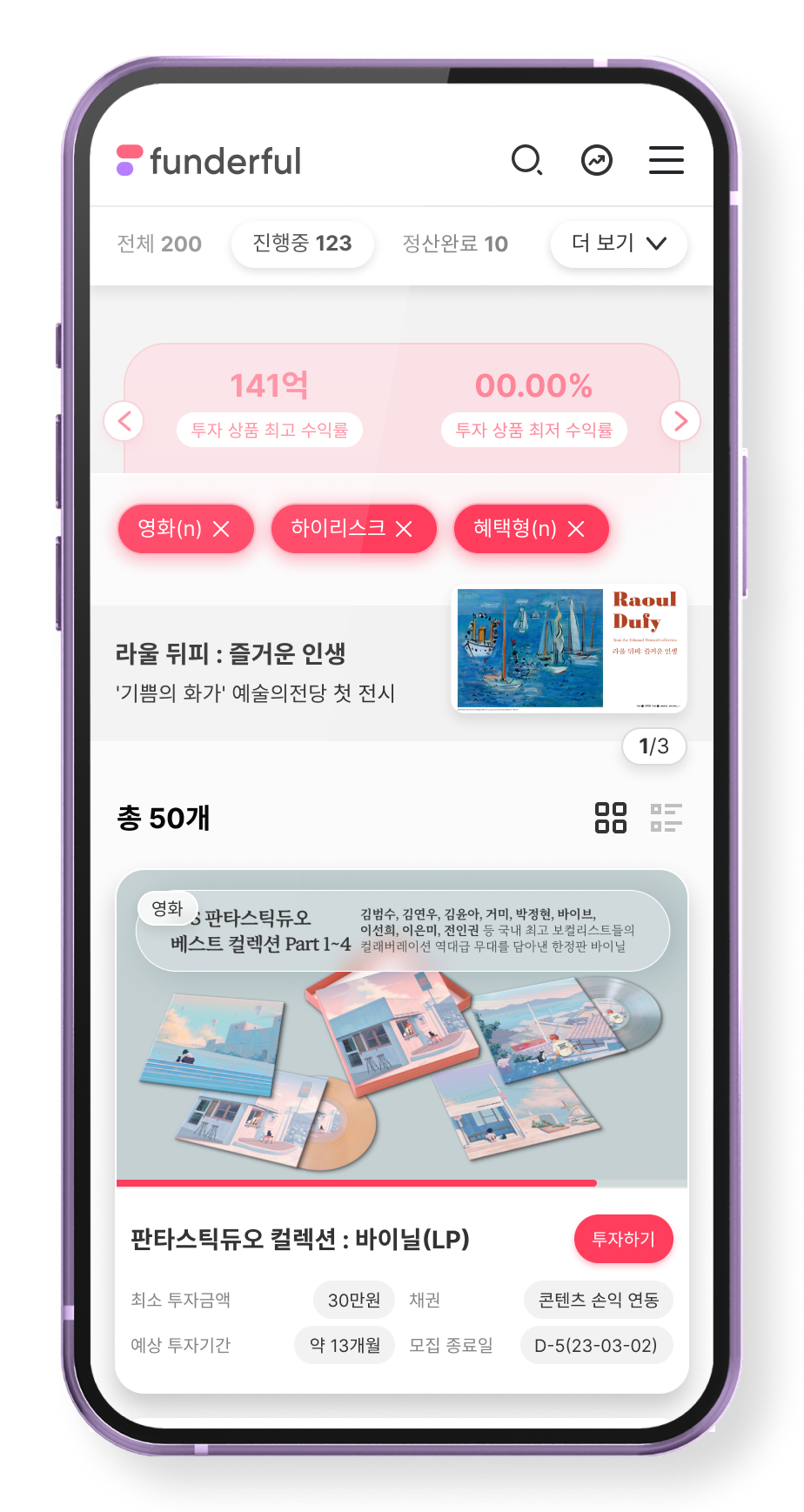
NOW (메인)
펀더풀에서 제공하는 다양한 상품과 콘텐츠를 한눈에 보기 쉽게 다양한 카드 UI로 디자인하고 상단의 배너 이미지에 맞는 색상으로 변하여 메인 배너에 주목도가 올라가게 작업했습니다.
Point
펀더풀의 로고의 느낌을 살려 둥글고 생동감있고 다양한 색상을 담을 수 있게 세련된 느낌을 위한 Blur 효과까지
01.
NOW (메인)


02.
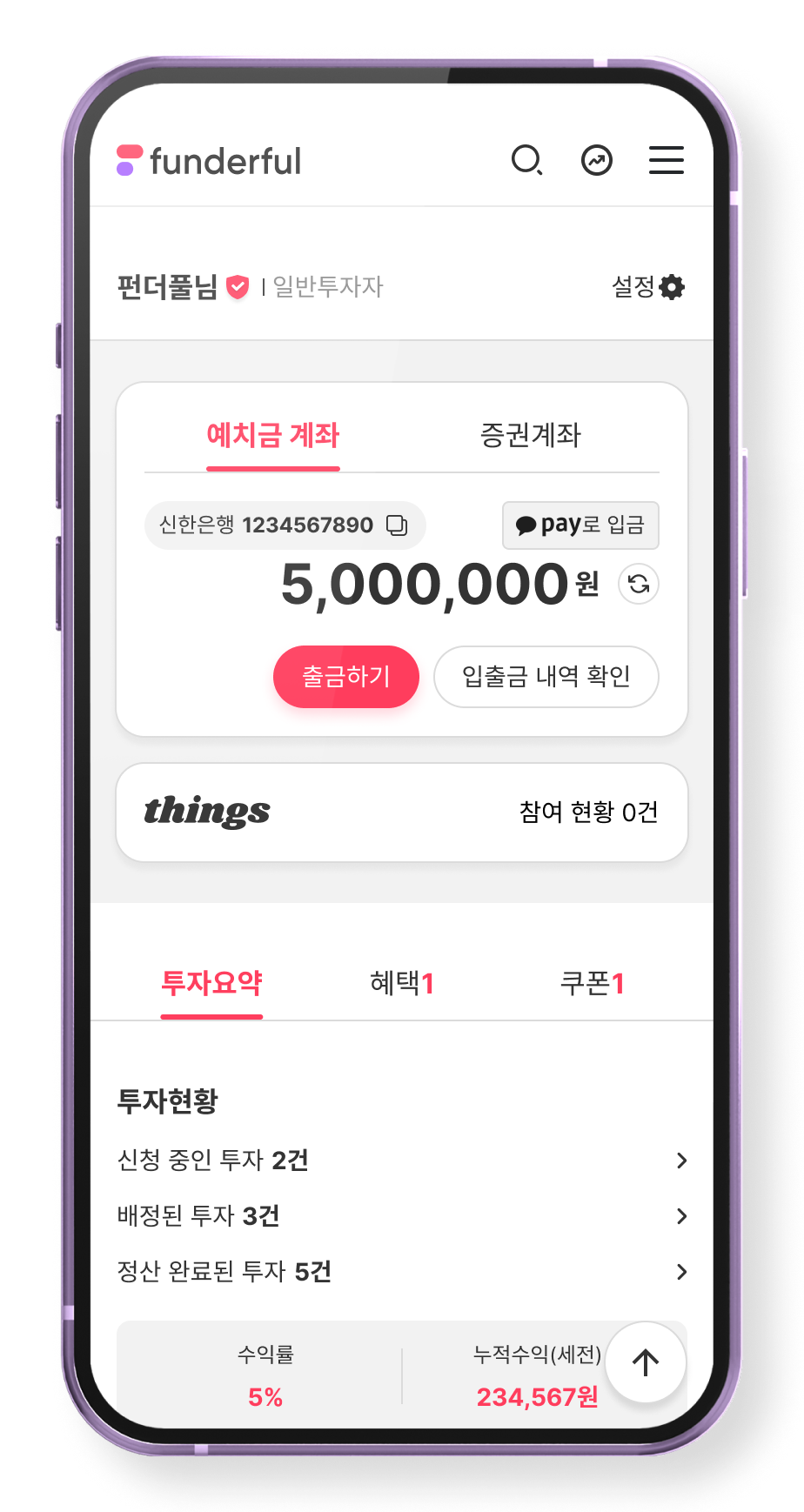
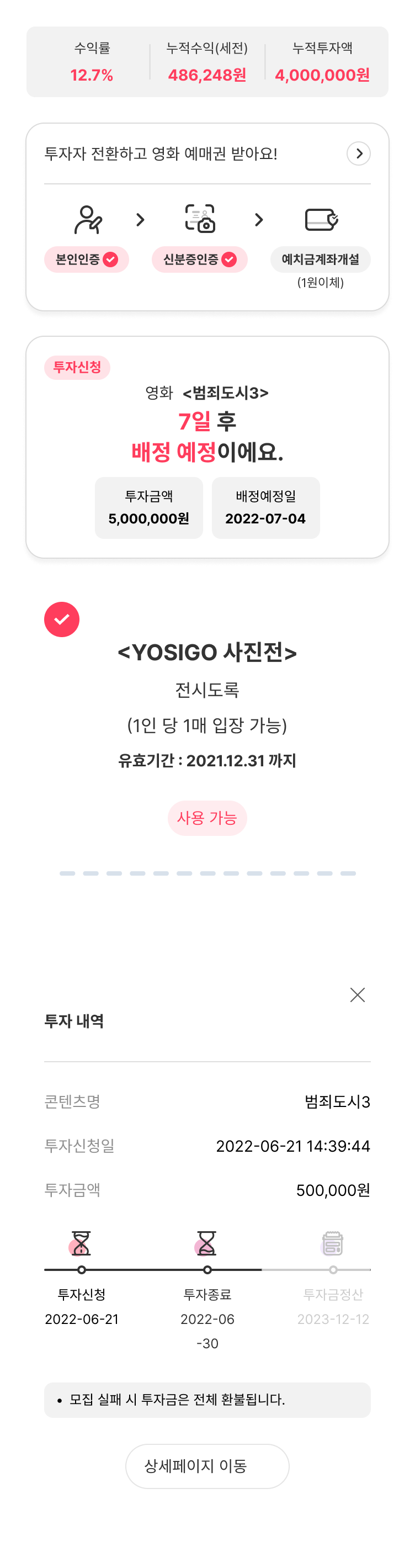
마이페이지
내가 투자한 내역을 볼 수 있는 페이지 띵스에서 구매한 내역까지 확인 가능 다양한 히스토리를 편리하게 확인 할 수 있게 디자인하였습니다.
Point
포인트 컬러로 가장 중요한 기능들이 돋보이게 디자인 하는걸 중요하게 생각했습니다.
02.
마이페이지


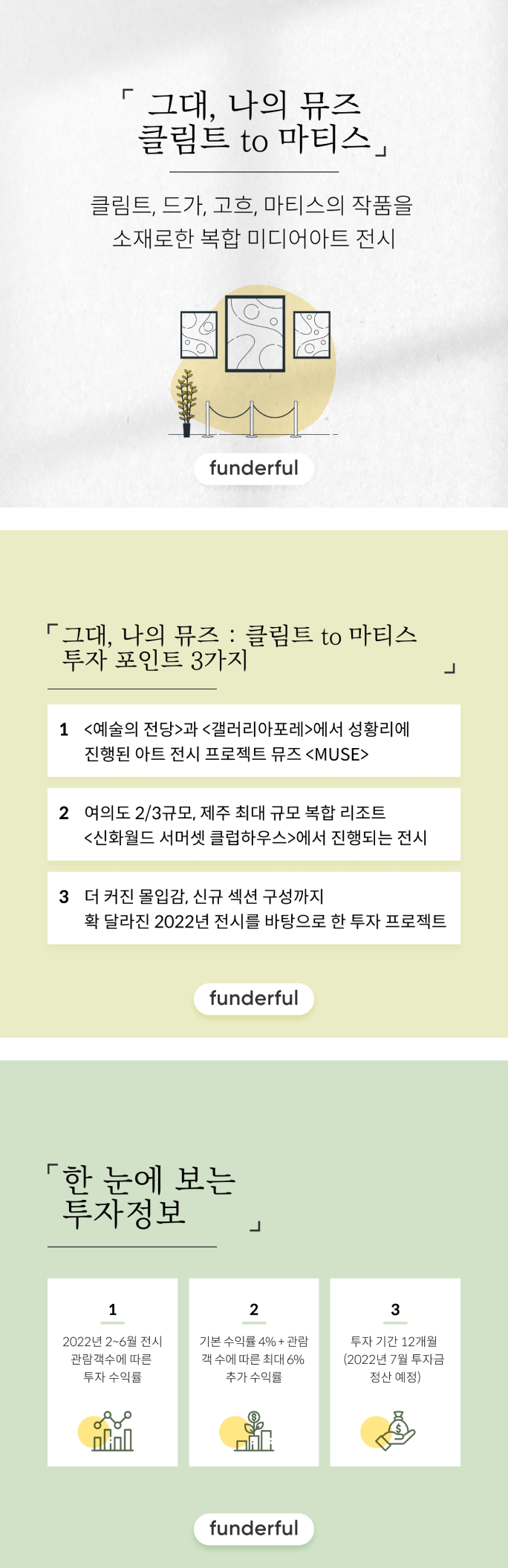
03.
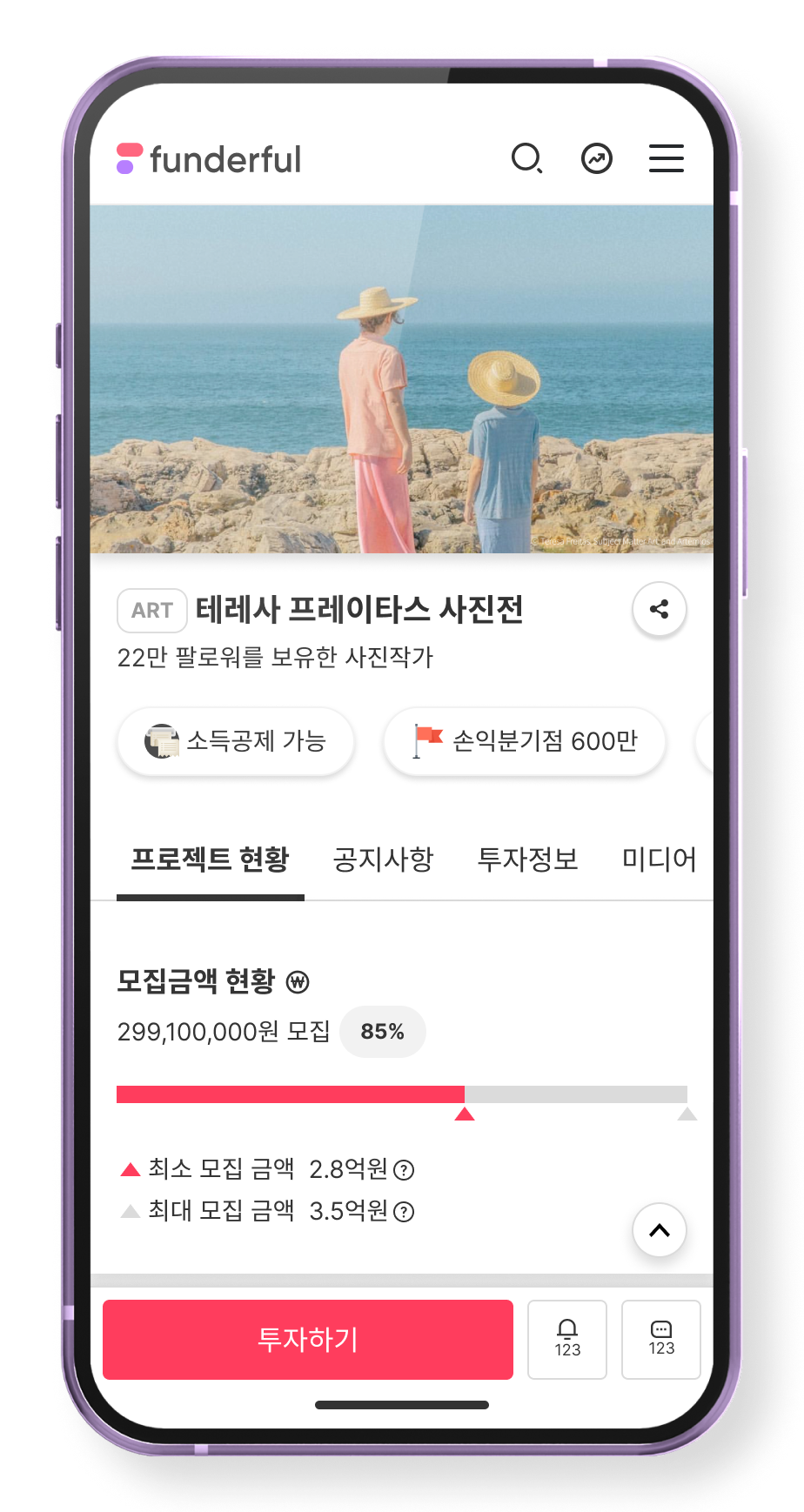
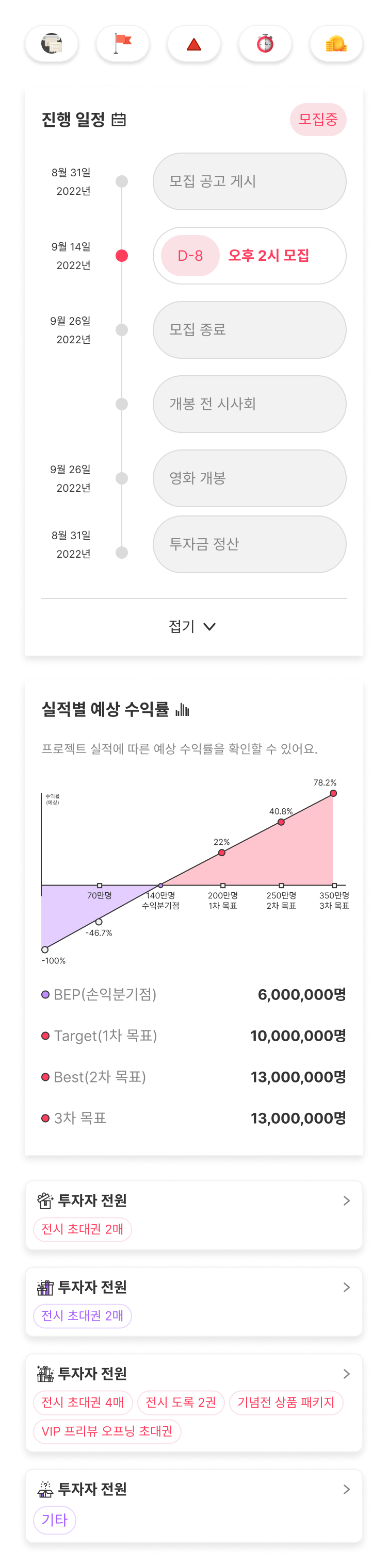
상세페이지
투자 상품을 상세하게 볼 수 있는 페이지 다양한 기능과 정보들을 포함하고 있기 때문에 전체적으로 어지럽지 않게 디자인 했습니다.
Point
사용자에게 지속적으로 피드백이 된다는걸 보여주기 위해 계속 유동적으로 UI가 변경되게 디자인하였습니다. 포인트 컬러와 서브 컬러를 사용하여 투자가능한 상태와 아닌 상태를 나눠 디자인 하였습니다.
03.
상세페이지


04.
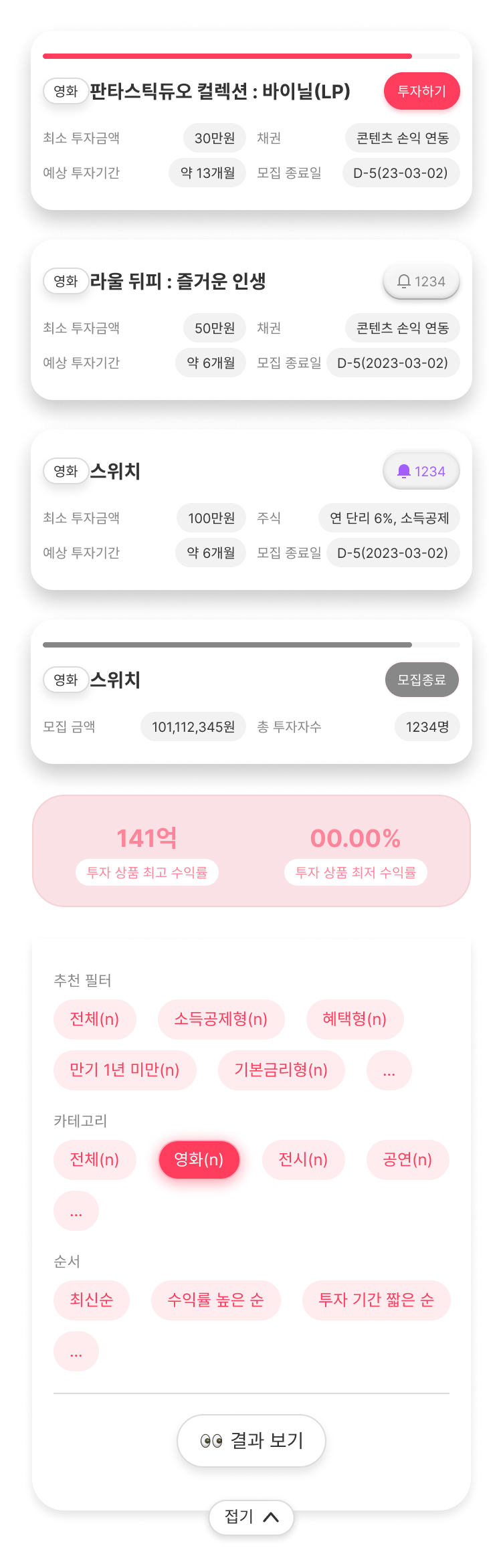
투자하기 메인
펀더풀에서 진행하는 투자 상품을 전체 볼 수 있는 페이지 필터기능으로 상품들을 확인 할 수 있습니다.
Point
포인트 컬러들을 사용하여 기능들의 우선순위를 보여주기 위하여 디자인 했습니다. 문화 콘텐츠 투자를 다루는만큼 프로젝트들의 이미지를 최대한 크게 노출하려 했습니다.
04.
투자하기 메인


01.
로고 디자인
펀더풀에 속한 서비스이므로 비슷한 느낌을 주되 컬러풀한 디자인은 지양하여 디자인 했습니다. 심플함과 볼드함을 강조하려 했습니다.
Point
블랙 앤 화이트로 펀더풀과 유사한 볼드함은 가져가되 심플하면서 트렌디한 느낌을 반영하여 로고와 서비스에 맞는 카피까지 작성해 디자인했습니다.
01.
로고 디자인


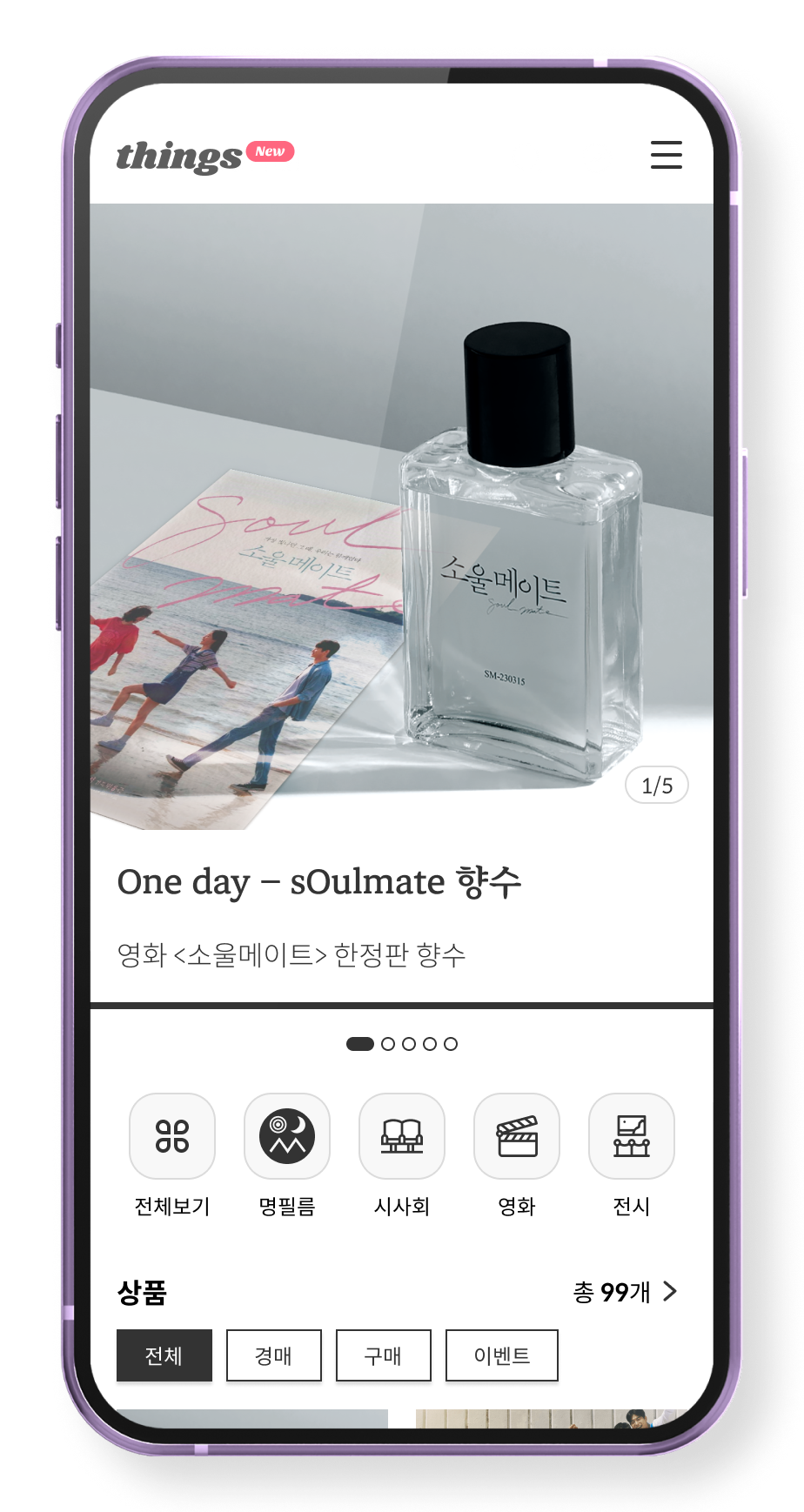
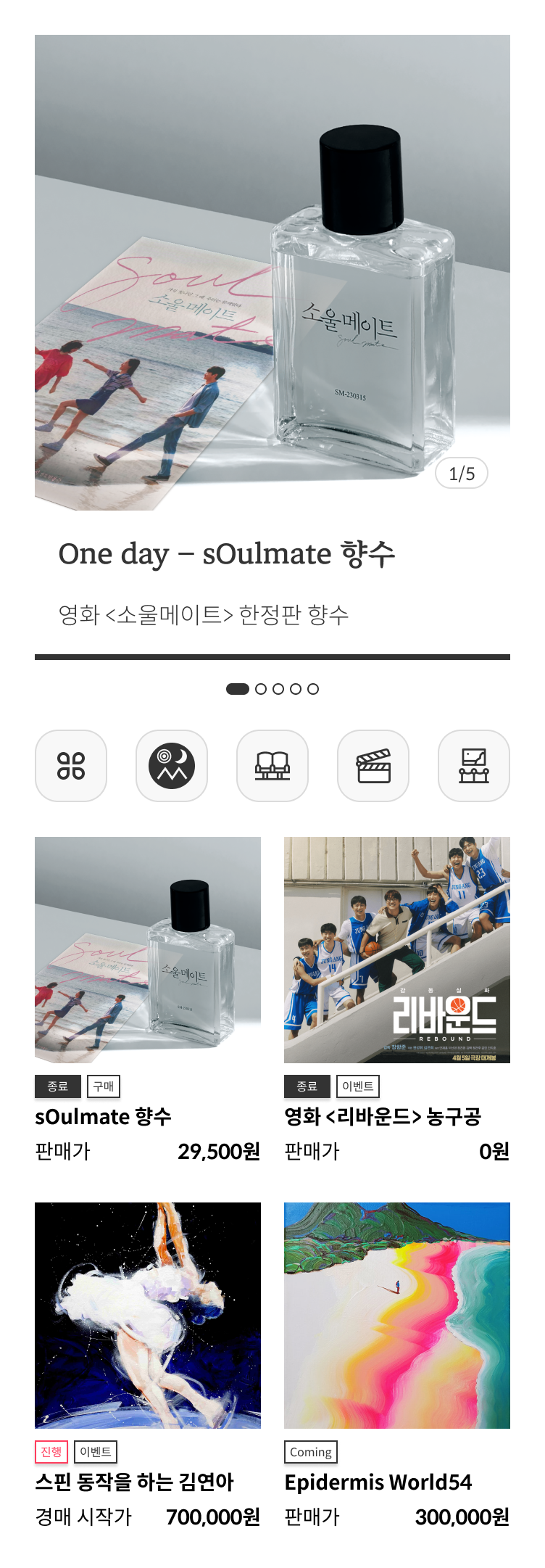
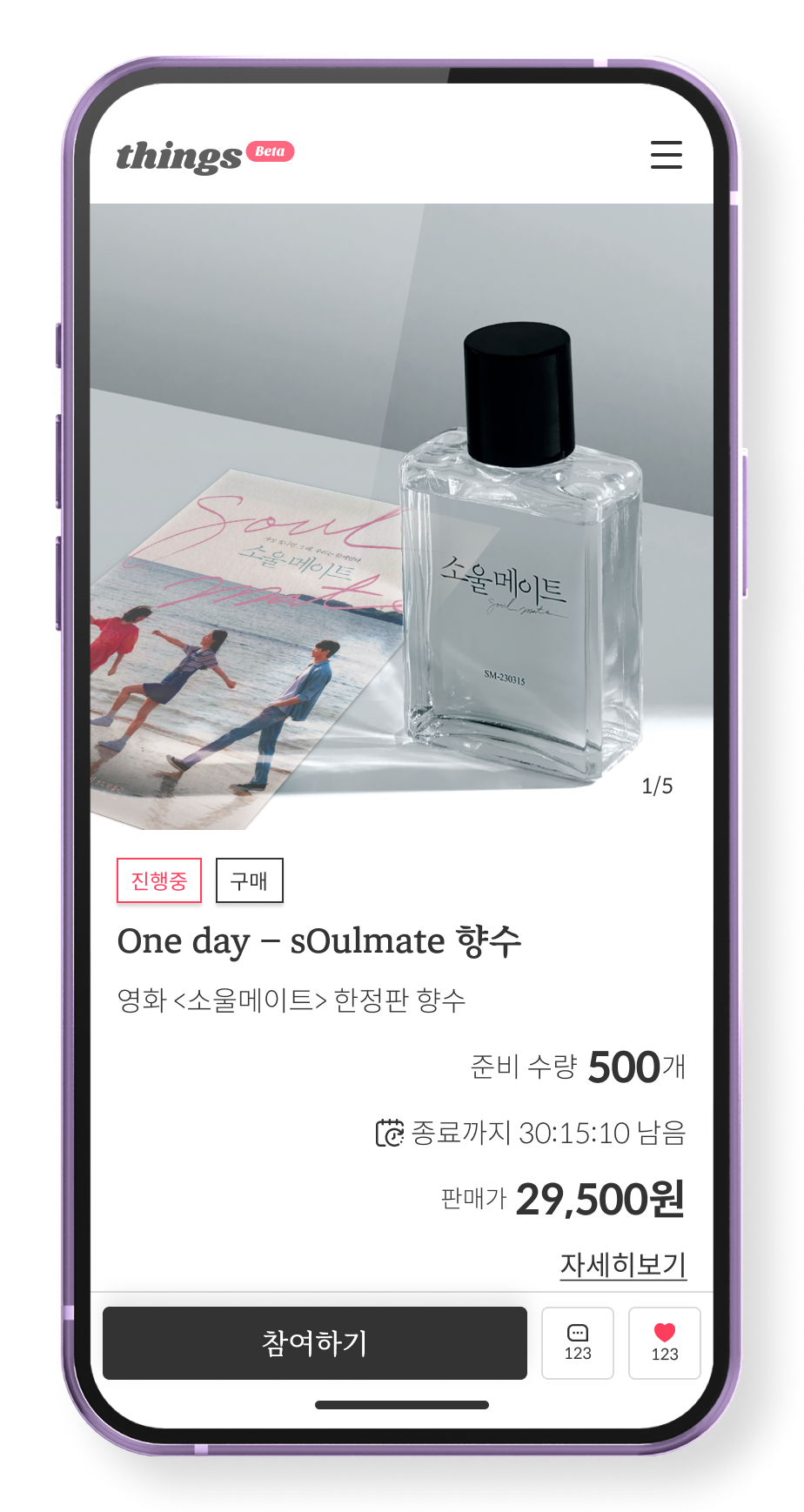
02.
메인페이지
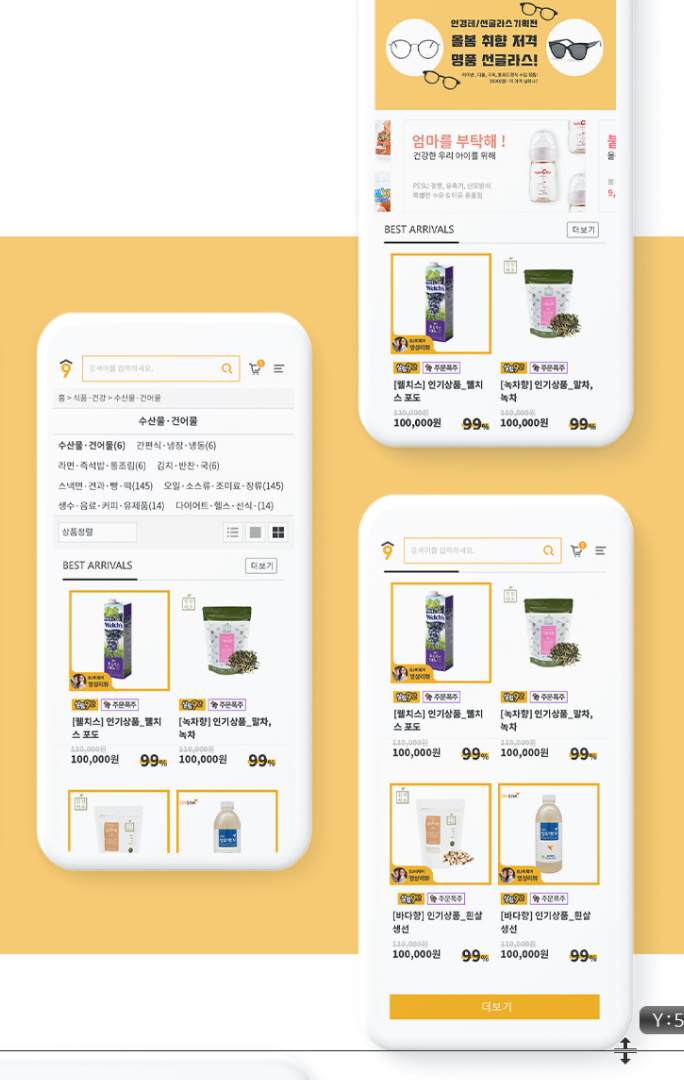
경매 및 구매 그리고 이벤트 상품을 전체적으로 볼 수 있는 페이지 다양한 상품의 카테고리가 구분되어 볼수있게 디자인했습니다.
Point
다양한 문화콘텐츠가 혼합되어있어 사용자가 볼때 구분이 어려운 문제가 있으니 진행중이거나 종료된 상품이 잘 구분될수있게 표시하는걸 중요하게 생각해 디자인했습니다.
02.
메인페이지


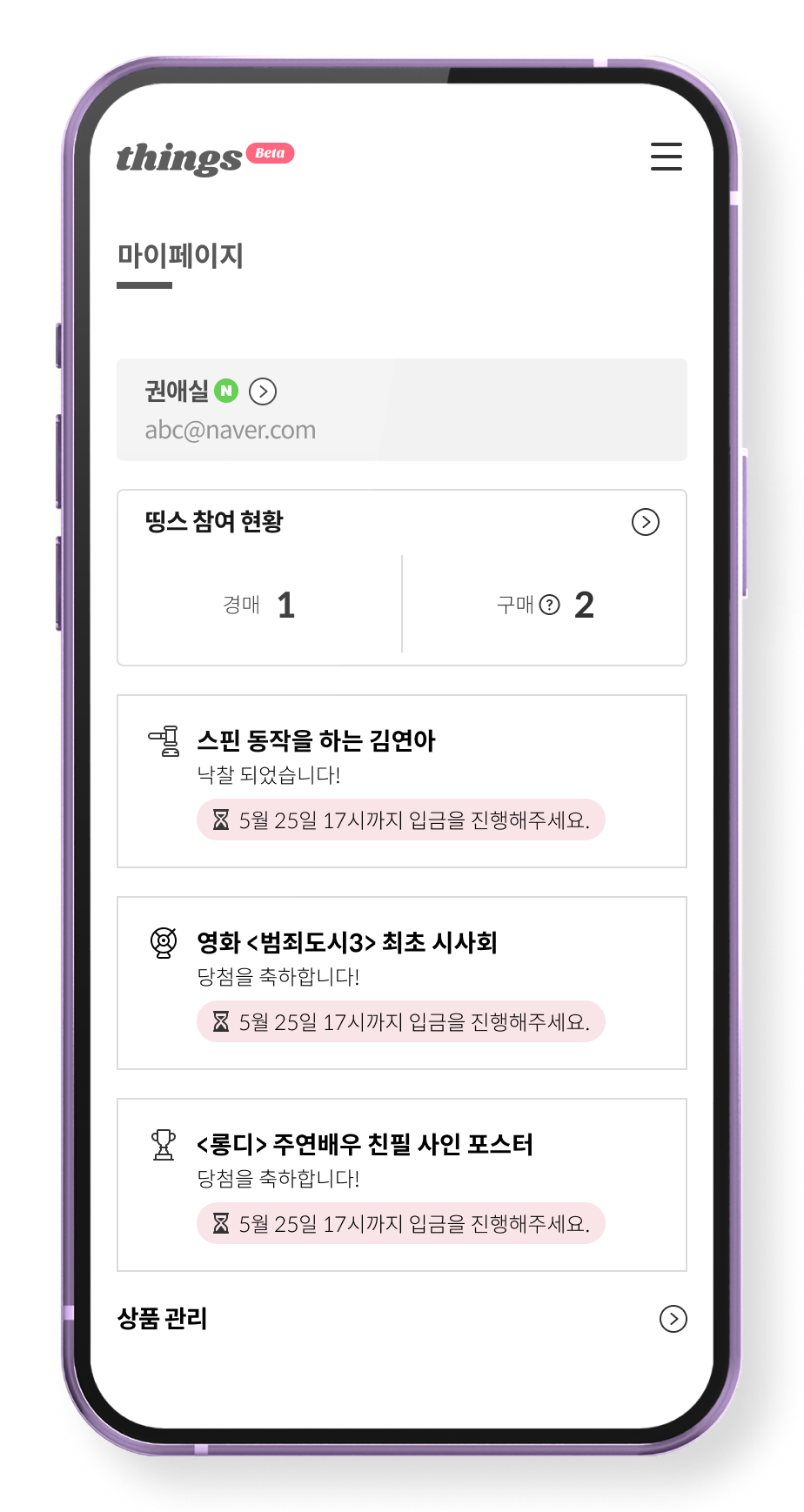
03.
마이페이지
띵스에서 참여한 구매, 경매, 이벤트 상품현황을 한눈에 볼 수 있게 디자인했습니다. 아이콘으로 상품 구분이 쉽도록 디자인을 했고 각 페이지에서 상세한 내용을 보기 편리하게 디자인했습니다.
Point
다양한 현황이 보여지는 만큼 심플하게 구성하며 디자인하며 각 현황의 아이콘을 달아 사용자가 쉽게 알 수 있게 포인트 컬러를 넣어 디자인했습니다.
03.
마이페이지


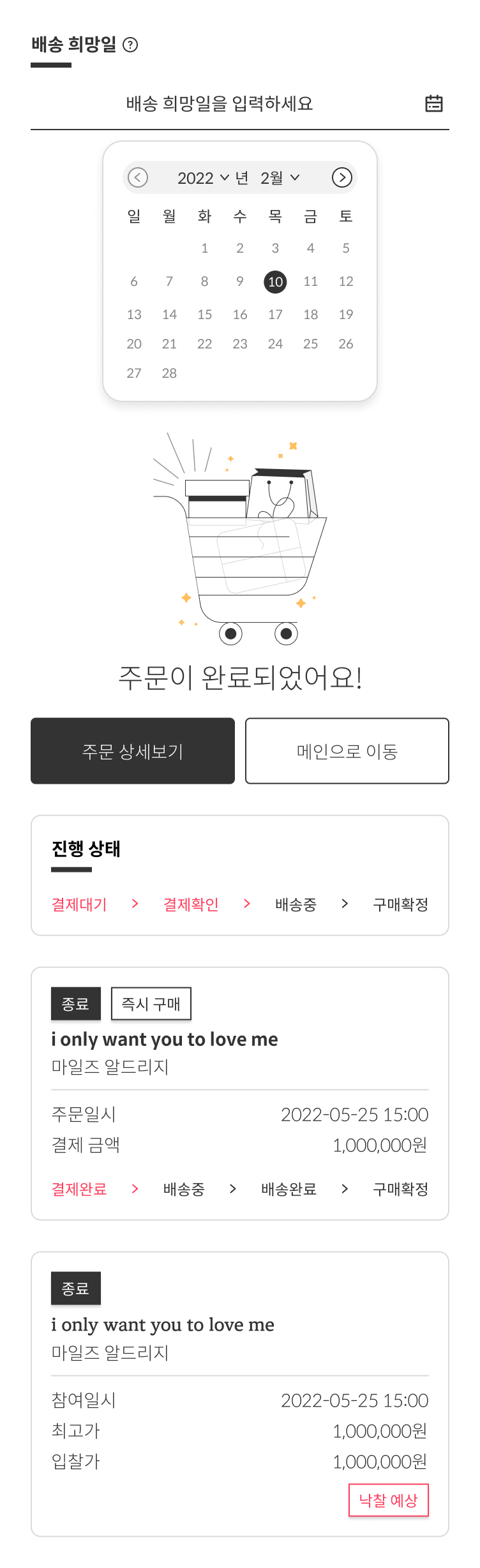
04.
상세페이지
띵스 상품을 상세하게 볼 수 있는 페이지 상품의 상태와 금액을 한 눈에 잘 볼 수있게 디자인했습니다.
Point
다양한 현황이 보여지는 만큼 심플하게 구성하며 디자인하며 각 현황의 아이콘을 달아 사용자가 쉽게 알 수 있게 포인트 컬러를 넣어 디자인했습니다.
04.
상세페이지


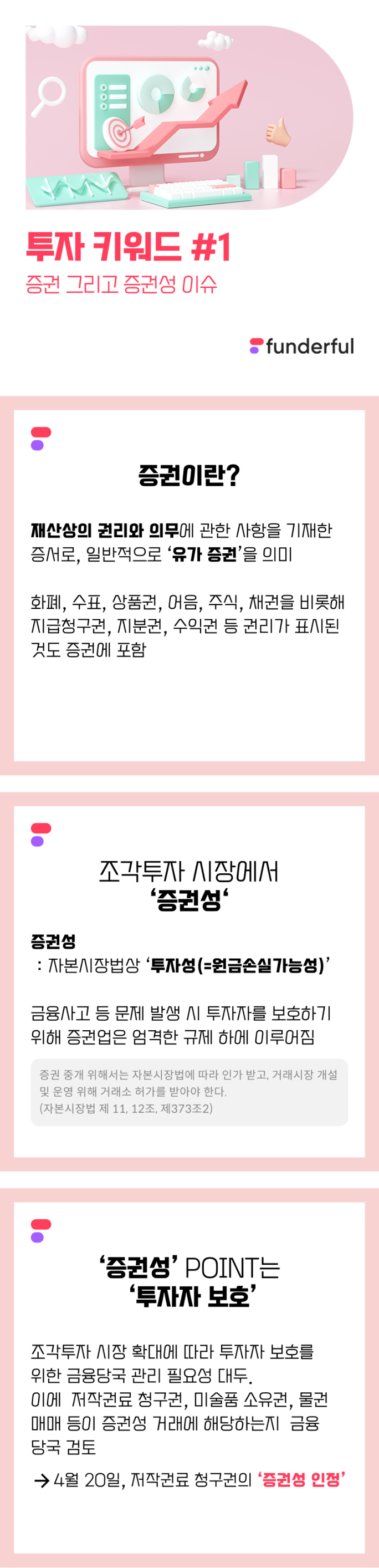
콘텐츠 디자인
SNS 콘텐츠, 이벤트 디자인 등




오프라인 행사
부스, 템플릿, 포스터 디자인
코리아 핀테크 위크 2022
2022.9.28 ~ 9.30

BCM 2023 부산콘텐츠마켓
2023.5.31 ~ 6. 2

NextRise 2023, Seoul
2023.06.01 ~ 2023.06.02

코리아 핀테크 위크 2022

BCM 2023 부산콘텐츠마켓

NextRise 2023, Seoul